inFakt udostępnia swój style guide
Osoby ciekawe budowy inFakt.pl od strony technologicznej mogą zapoznać się z dokumentacją wykorzystanych części składowych. Tzw. style guide prezentuje rozwiązania, jakie zastosowaliśmy przy rozwijaniu aplikacji. Teraz można zobaczyć, co drzemie we wnętrzu inFaktu.
Co to właściwie jest style guide?
Gdyby poszukać definicji style guide można się dowiedzieć, że to „zestaw standardów pisania i projektowania dokumentów”. Ma to swoje zastosowanie nie tylko do tworzenia takich projektów jak książki, czasopisma czy monografie.
Style guide może również obejmować aspekty wizualne i techniczne tworzenia stron www, np.:
- alerty,
- przyciski,
- ikony,
- tabele,
- tooltipy.
Każdy z tych elementów składa się na większą całość, jaką może być strona internetowa czy aplikacja.



Poznajcie zasady zastosowane przy tworzeniu inFakt.pl
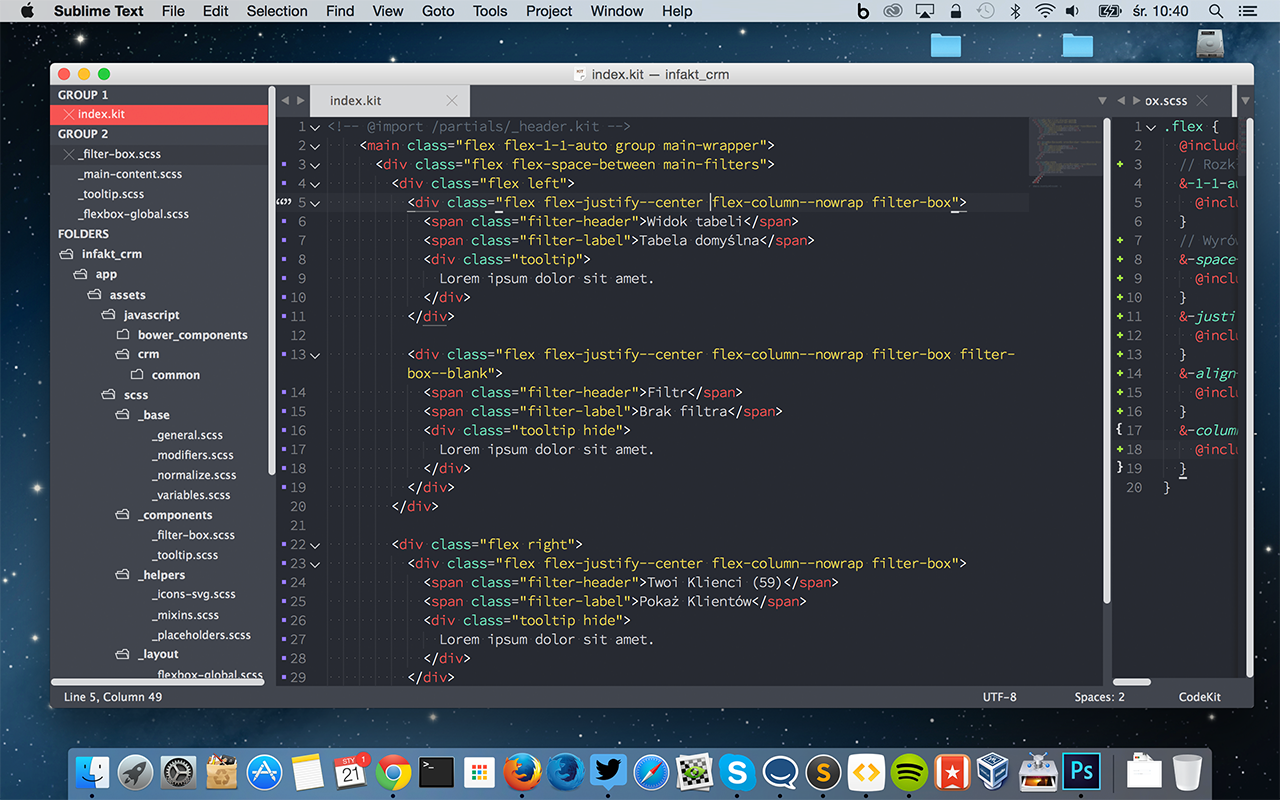
Zdecydowaliśmy się pokazać elementy wykorzystane do budowy inFaktu od strony kodu HTML. Dzięki temu zainteresowani użytkownicy mogą zobaczyć w jaki sposób rozwiązaliśmy różnego rodzaju kwestie dotyczące wyglądu aplikacji oraz działania poszczególnych jej elementów.
Zaprezentowany przez nas style guide nie zawiera zastosowanych stylów CSS (określają m.in. kolor czy wielkość zaprojektowanych elementów). Szczegóły dokumentacji można poznać tutaj.
Warto również zwrócić uwagę na użyty przez nas nowy model pozycjonowania elementów blokowych, czyli tzw. flexbox. Pozwala on na większą kontrolę w zakresie budowy strony.
Dzięki flexboxowi budowanie całych rejestrów stron jest bardziej elastyczne niż choćby w przypadku floatingu czy innych sposobów pozycjonowania elementów blokowych.
Załóż bezpłatne konto i korzystaj!
- Dzwoń do księgowych inFaktu – kiedy tylko potrzebujesz
- Czytaj praktyczny newsletter
- Testuj księgowość online i fakturowanie – za darmo!
Podziel się nim ze znajomymi